みなさま、ウォーターマークってご存じですか?
そうです、あのウォーターマークです
と言いたいですが馴染の薄い言葉ですよね
そんなウォーターマークをいれようとしたら画像が表示されなくなって大変だった話と解決方法を残しておきます
ウォーターマークは画像などに入ってる名前などの事だと思ってます
日本だと著作権表記と言った方が分かりやすいと思います
もちろん私もウォーターマーク何というおしゃれな名前は知りませんでした
画像を悪用されないように何かしらの文字やパターンを入れて置く表示させておけば、悪用されても「それ私の画像だから勝手に使わないように」と明確に相手に示すことができます
このサイトもいい加減入れようと思って検索してでてきた「Easy Watermark」というプラグインをさらって調べたら戻せると書いてあったのでなら試してみようとインストール&有効化し、設定してみました
最初は黒のテキストで入れて一括書き出しを行って確認したのですが、どうも見た目が気に入らず、やっぱり画像に変えようと思い一度元に戻しました
それがいけなかったのか、サイトの画像が全部消えました
オーマイガー!と叫びました
いえ、叫んでません
画像のウォーターマーク入れたら復活するかなと思い、ロゴ画像を指定して、再度一括でウォーターマークを設定してみました
が、それでも画像は現れません
ちょっと面倒な事になったなと悩む事すら忘れて、美味しくお昼ご飯をいただきました(今日のお昼はキムチチャーハンにしました)
お腹も満たされたので画像復活を試みるべく
まずは画像のパス(URL)を調べました
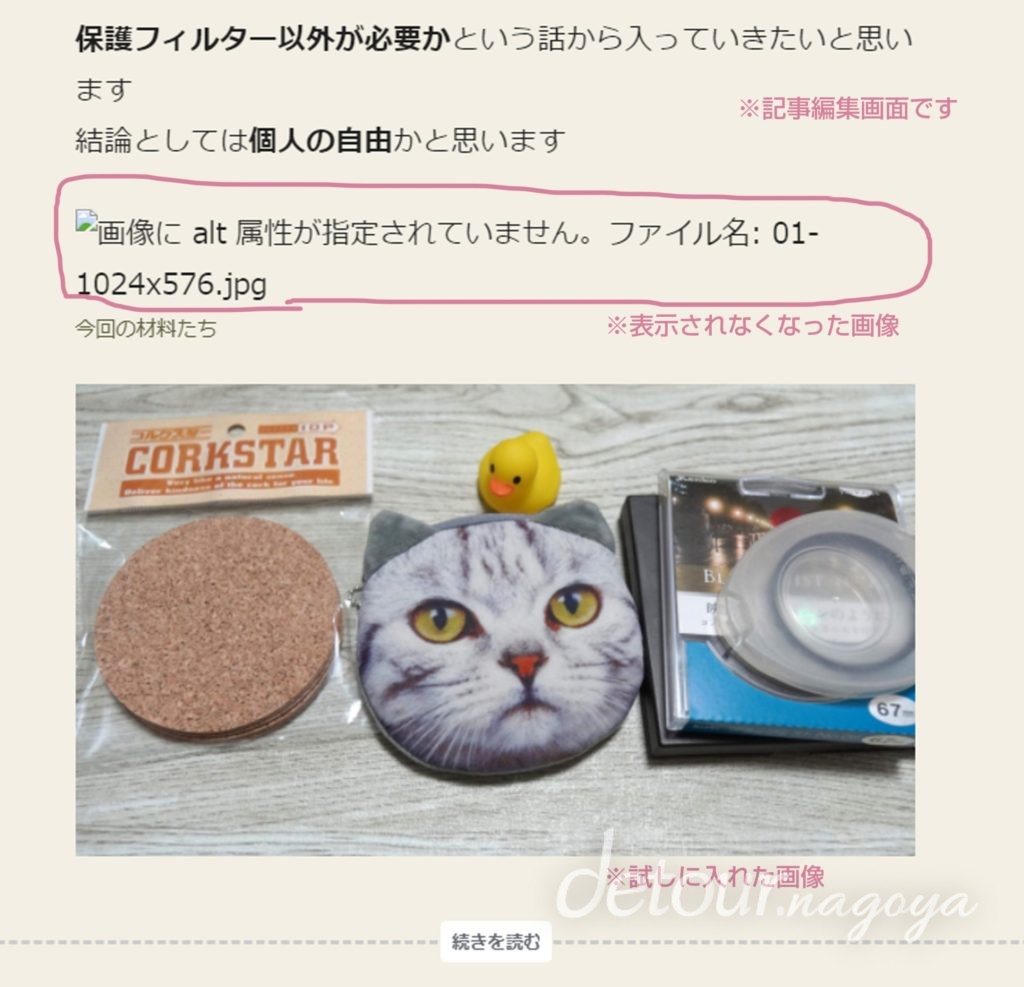
記事に投稿した画像のパスは
https://detour.nagoya/wp-content/uploads/2021/06/01-1024x576.jpg
だったのですが、実際の画像のパスは
https://detour.nagoya/wp-content/uploads/2021/06/01-scaled-1024x576.jpg
に書き換わってました
つまりは画像のファイル名がEasy Watermarkによって書き換えられたということのようです
scaledって何だよ!勝手に書き換えないでくださいよ!
と叫びつつ
すみません、叫んでません
全部の画像のファイル名を書き換えるのは面倒なので
記事に記されている画像のパスを書き換えようと思いました
手動で全部の画像のパスを書き換えるのは途方に暮れてしまいます
手動で終わるころに私はもう生きてないかもしれません
というほどはありませんが、それでも面倒な作業ですし、ミスの可能性もあるので新たなるプラグインを入れようと決心しました
それはずばり「Search Regex」なるモノです
記事内の文字を書き換えてくれるプラグインです
昔サーバの移動の際に使った記憶があります(ここで遠い目をする)
そんな訳でインストールし有効化し、ツール画面に移りました
ここで気を付けないといけないのが
文字の置き換えを行うのですが、間違えて置き換えを行うとさらにややこしい事が起きるという事です
なので事前準備と検索は大切です
適当な人間だからこそ余計な作業は増やしたくありません
まず事前準備としてしっかり考察します
今回の画像の名前を
/01-1024x576.jpg
の「01」と「-1024」の間に「-scaled」を入れて
/01-scaled-1024x576.jpg
に書き換えたいという事です
「01」は元の画像名、「-1024x756」はシステムが書き足した名前となってます

他のファイル名も同じように「DSC01980-1024x669.jpg」という感じでなので、法則としては
元の画像名-1024x高さ.jpg
という感じの法則が全部の画像に成り立ってるようです
※横幅が1024px以外に設定してたり、違うサイズの画像を使ってたらこれに該当しませんのでご注意ください
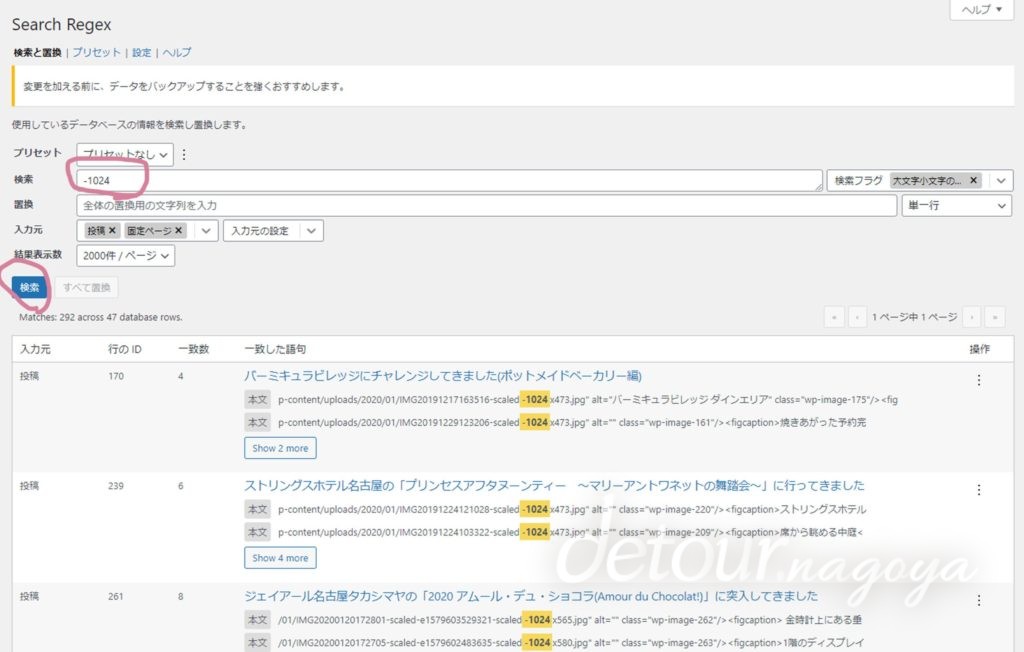
次に対象の検索です
ありがたいことに指定の文字でちゃんと検索ができます
今回は検索の窓に「-1024x」を入力して「検索」を押します

それで予想外のファイル名がないかを目視します
上記で記した
01-1024x576.jpgやDSC01980-1024x669.jpgはOKですが
A-1024xB~jpgなどというファイル名があったら間違えて変換されてしまいます
今回は記事内の画像のパスなので1~2個なら手で直しても良いかと思いますがそれがシステムなどに関わる重要な箇所であれば除外しないといけません(が、除外できるかは不明)
本当なら該当するファイル名が全部あるかも目視します
今回はいっぱいあって漏れがあったら今度直そうという緩い気持ちなので気にしません

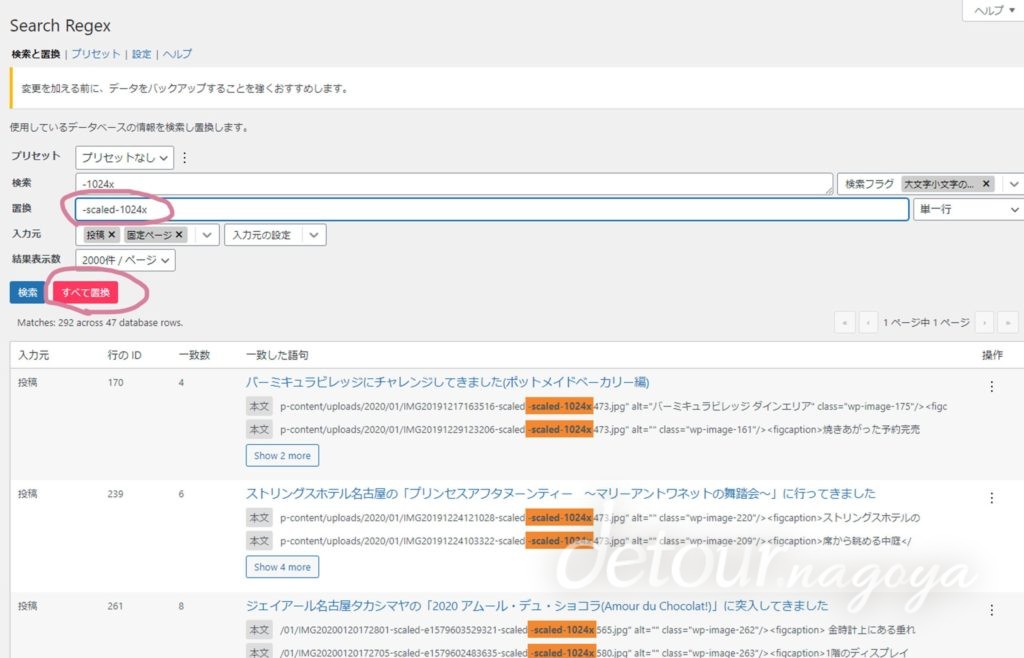
そして次に置き換えの予測です
置換の窓に「-scaled-1024x」を入力して問題なさそうかチェックします
問題なさそうなら「すべて置換」を押しちゃってください

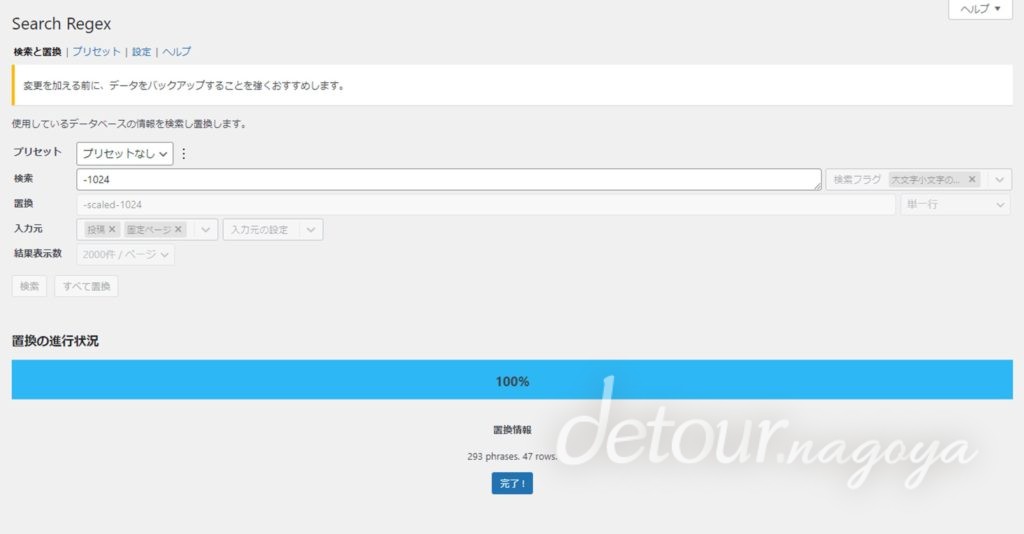
そうするとファイル名をずらーっと書き換えてくれます
終わったらサイトを見てみて画像がちゃんと表示されてるか確認してください

という感じで今回はすんなり対処できました
(と思ったら色々な理由から半分くらいしかできてませんでした)
気になる人はSearch Regexを無効化するかアンインストールしてあげてください
画像が表示されてない箇所あったらご連絡いただけたらと思います
書き忘れてましたが、バックアップはちゃんと取りましょう
お約束ですが私が行った方法ですので同じで直らない場合もあるかと思いますし、悪化する可能性もありますので自己責任でお願いします
