前回の記事でEasy Watermarkについて書きましたが、結果として最初からImage Watermarkを入れておいたほうが無難だったなと思いましたので、その理由などを残しておきます
どちらも画像にウォーターマークという文字や画像を入れるWordPressのプラグインなのですが、名前の通りEasy Watermarkのがお手軽でした
あまり細かくは触ってないので、その点はご了承ください
今回Easy Watermarkで陥った事象というか流れ
1.試しにテキストでウォーターマークを入れた
(画像が表示されてるのを確認した)
2.気に入らないので元に戻した
(この時点で画像の表示確認はしてなかった)
3.テキストをやめて画像でウォーターマークを入れた
4.画像が表示されていないことに気が付いた
5.ブログで使う用の画像を勝手にリネーム(名前書き換える)されてたせいで画像が表示されなくなってた
6.しかもエラーが出ててウォーターマーク入れが途中で止まってたようでそれより古い画像はウォーターマークが入ってなかった(画像のリネームがされてたかは不明)
7.Search Regexで画像の名前を置換して一部は表示されるようになった
もうここまででも半日使い、そして次の日になりました
8.縦長の画像だけでなく、理由不明で半分くらいは画像が表示されていないままだった(置換失敗)
9.ウォーターマークを削除
10.Image Watermarkをインストール
11.試しにウォーターマークを入れたり削除して画像が表示されるか確認
12.問題なさそうだから全部の画像にウォーターマークを入れようとする
13.Easy Watermarkでエラーが起きた画像がやはり処理が終わらない
14.処理が終わらない画像は諦め残りの画像にウォーターマークを入れる
15.ウォーターマークが入ったのを確認
16.表示されなくなった画像を確認
17.目視で画像が表示されてないのを確認し、管理画面から画像を再表示 (やり方は後ほど)
以上
という感じでなかなかに大変な作業となってしまいました
結果論となりますが最初からImage Watermarkを入れておけば、1-9、16-17の工程はいらなかったと思います
で、なぜこんなに大変だったかとそれぞれの違いですが
すでにアップされてる画像へのウォーターマークの入れ方の違い
Easy Watermarkはツール(専用の設定画面)からポチっと1クリックでウォーターマークを入れたり元に戻したりできます
それが仇となり、途中で止まるとそれ以降は処理してくれてなかったようです
Image Watermarkはメディアの一覧から対象を選んで一括処理される方式でウォーターマークを入れたり元に戻したりします
なのでもし途中でエラーが起きても、エラーが起きた画像は選ばすやり直しができる事です(ちょっと手間ではありますが確実です)
画像のリネーム処理
Easy Watermarkはどこかの段階で(最初はリネームしてなさそう)ファイル名を勝手に書き換えてしまいすでに投稿済みの画像が表示されなくなった
Image Watermarkは最初に試してない&厳密に確認はしてませんが、画像が表示されなくなる事はなかったです
今回は過去の画像にウォーターマークを入れたかったから起きた問題なので、今後アップする画像に対してやそれ以外については詳細は分かりません
(この記事を書きながら画像をアップロードしましたが、ウォーターマークが自動で入ってません!)
画像をリネームせず再表示させた方法
手動ではあるけど比較的容易に行えたので、同じ状況の人は同じ方法で対処可能かと思います
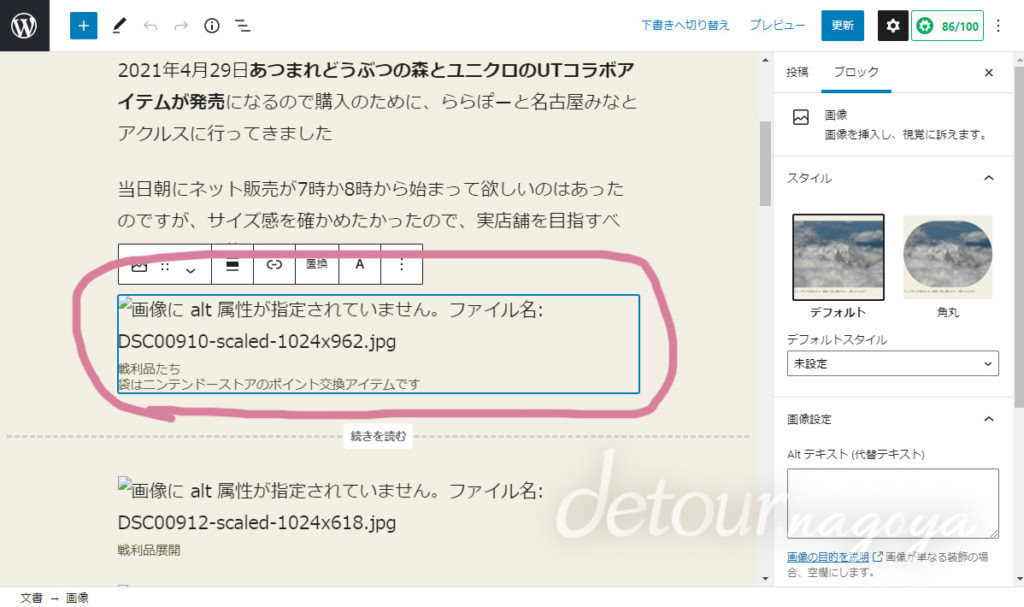
1.記事の編集画面で表示されてない画像をクリック

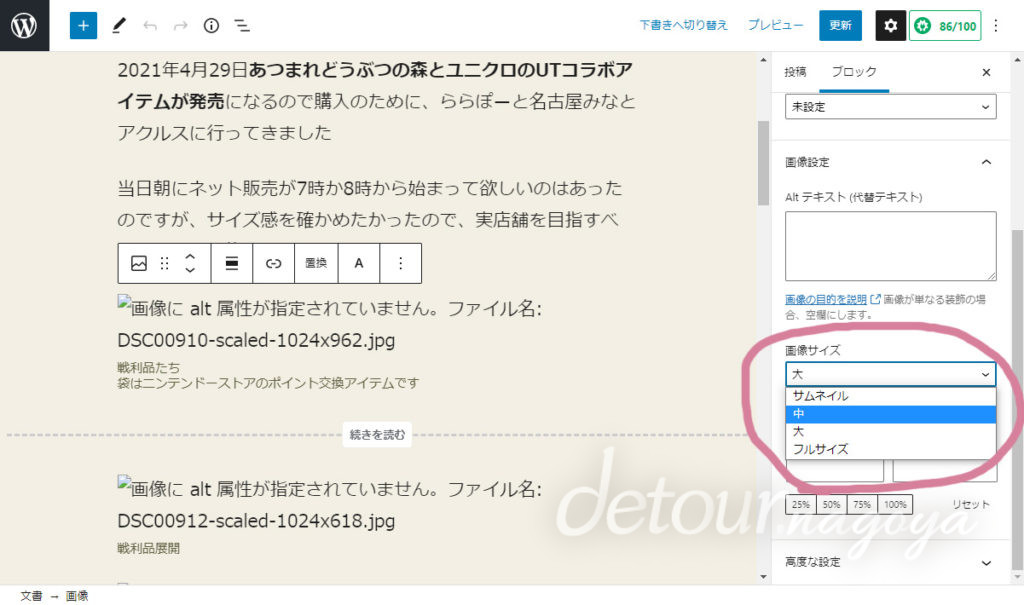
2.右に画像用のメニューが出るので、「画像サイズ」を他のサイズに変更する
私の場合は大の設定なので小かサムネイルに変更しました
それで画像が表示されたらこの方法で画像を再表示させられます

3.画像サイズを表示したいサイズに戻す
私は大に戻しました

3.プレビュー&記事の更新
念のためプレビューをして画像がちゃんと表示されたら記事の更新を押して終わりです
今回はこの方法で一括置換できなかった画像を手動で直しました
元となる画像はそのままでシステムで生成した画像の名前だけを書き換えられたから対処できた方法と思います
みなさまもプラグインの導入にはお気を付けください
